
How to Create a Scroll To Top With Some Delay Using JavaScript ?
Here I am sharing the code for scrolling a page from bottom to top with some delay. You can also use that to reach or show first error element box in your specified form....

Here I am sharing the code for scrolling a page from bottom to top with some delay. You can also use that to reach or show first error element box in your specified form....

This tutorial shows, how can you get the current date and time in JavaScript. Use the following JavaScript code to get current date and time with Y-m-dand H:i:s format. JavaScript Date object help us to work with...

Here I am sharing top 35 essential javascript interview questions and answers for freshers and experienced. This list of javascript interview questions and answers will be helpful for javaScript beginner who just started their career as...

You can prevent the form from submitting with $("#prospects_form").submit(function(e) { e.preventDefault(); }); Of course, in the function, you can check for empty fields, and if anything doesn't look right, e.preventDefault() will stop the submit....

Now a days every finance organization required a EMI calculator for their costumers. There are some EMI calculator available on internet but the issue with them of fully functionality like- Pie graph not working...

his behavior can sometimes be caused by an add-on installed in Firefox. To figure out if this might be the cause, start Firefox in Safe Mode which will cause Firefox to load without any...

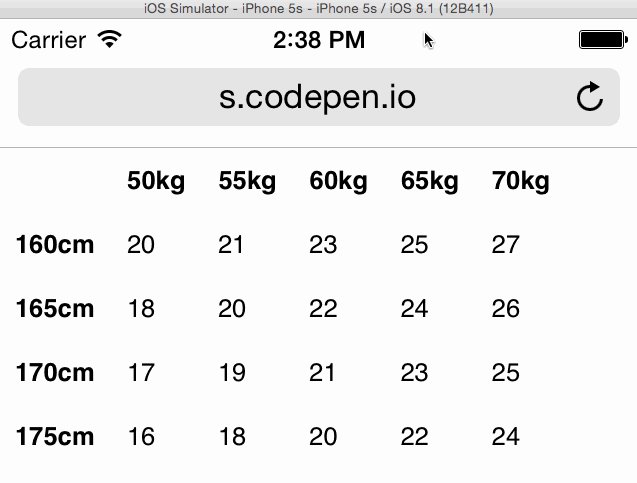
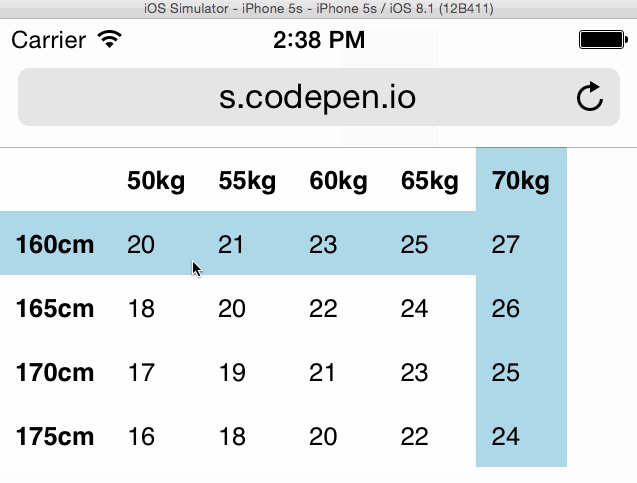
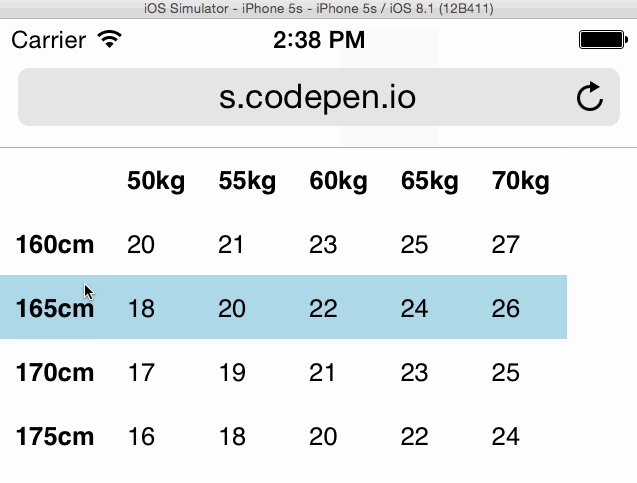
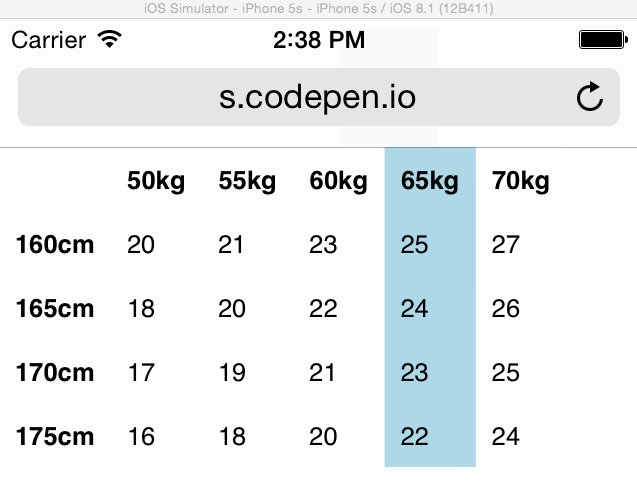
Highlighting rows of a table is pretty darn easy in CSS.tr:hover { background: yellow; } does well there. But highlighting columns has always been a little trickier, because there is no single HTML element that...